Improving Website and WordPress Performance with Hard-Coded Share Buttons

Increasing the page load speed of your website has been proven to increase conversion rates (reduce the number of people who get fed up and leave), increase site usage (time on site and pages per visit), and reduce the chance you’ll be taken down by a sudden spike in traffic. WordPress in particular is fairly resource heavy right out of the box so speeding up everything else is a critical piece of running a site on this platform.
But I’m not going to talk about increasing WordPress speed, I want to show you how to improve you page load speed by cutting down on the number of external scripts you’re loading on a particular page. We’re going to do this by hard-coding share buttons into your theme.
Share Buttons Work… In A Way
Share buttons on your post help your content reach a greater audience by creating easy channels to social networks. By placing a “share on Twitter” button or “post on Facebook” icon, you make it easy for readers to bring the page to their network and increase your traffic.
The problem with most of the share badges out there is that they load a Javascript file from an external source which can take several seconds on a bad day. Depending on where you placed the badge, your content could be held back while the script takes its time and your readers bail.
Javascript calls are an easy way for Facebook and StumbleUpon to put their links on your page but most networks also have a way to share through a URL. Just hand over the link to your page and, in some cases, a title and you’re presented with a simple form to complete and submit. Your content gets to the share site just as it would with the Javascript, sometimes even faster.
Adding Hard-Coded Share Buttons
All we need to do is display a nice icon and a link to the social network that includes a link back to your page. For my site, I made a few icons using badges I’ve found around the web which you’re welcome to download and use (please don’t link to mine, right-click, save-as, and upload for yourself).
The code for each site is very simple:
Twitter:
<a href=”http://twitter.com/home/?status=[[SHORT TITLE + SHORT LINK]]” title=”Post to Twitter”>
<img src=”[[PATH TO IMAGE]]/twitter-icon.png” alt=””/>
</a>
Plurk:
<a href=”http://plurk.com/?status=[[TITLE]] [[URL]]” title=”Post to Plurk”>
<img src=”[[PATH TO IMAGE]]/plurk-icon.png” alt=””/>
</a>
Delicious:
<a href=”http://delicious.com/post?url=[[URL]]&title=[[TITLE]]” title=”Post to Delicious”>
<img src=”[[PATH TO IMAGE]]/delicious-icon.png” alt=””/>
</a>
Digg:
<a href=”http://digg.com/submit?url=[[URL]]&title=[[TITLE]]” title=”Post to Digg”>
<img src=”[[PATH TO IMAGE]]/digg-icon.png” alt=””/>
</a>
Facebook:
<a href=”http://www.facebook.com/share.php?u=[[URL]]&t=[[TITLE]]” title=”Post to Facebook”>
<img src=”[[PATH TO IMAGE]]/facebook-icon.png” alt=””/>
</a>
MySpace (I think this is right but I don’t have a login to test it):
<a href=”http://www.myspace.com/Modules/PostTo/Pages/?l=3&u=[[URL]]&t=[[TITLE]]” title=”Post to MySpace”>
<img src=”[[PATH TO IMAGE]]/myspace-icon.png” alt=””/>
</a>
Ping.fm:
<a href=”http://ping.fm/ref/?method=microblog&title=[[TITLE]]&link=[[URL]]” title=”Post to Ping.fm”>
<img src=”[[PATH TO IMAGE]]/pingfm-icon.png” alt=””/>
</a>
StumbleUpon:
<a href=”http://stumbleupon.com/submit?url=[[URL]]&title=[[TITLE]]” title=”Post to StumbleUpon”>
<img src=”[[PATH TO IMAGE]]/stumbleupon-icon.png” alt=””/>
</a>
LinkedIn:
<a href=”http://www.linkedin.com/shareArticle?mini=true&url=[[URL]]&title=[[TITLE]]&source=[[DOMAIN]]” title=”Share on LinkedIn”>
<img src=”[[PATH TO IMAGE]]/linkedin-icon.png” alt=”” />
</a>
Place these anywhere you’d like on a static page or in the WordPress theme file that controls single posts (typically single.php). You’re about halfway there but the next few steps differ depending on what platform your site uses.
Specific Steps for Static Sites
For each page that needs share links, you’ll need to paste the HTML above and replace replace everything with double square brackets with the information from the page.
- Replace [[TITLE]] with a short description of the page
- Replace [[URL]] with the direct link to the page
- Replace [[PATH TO IMAGE]] with the direct path to the folder where your share icons are being stored. Also, make sure the image names here are the same ones you’re using.
- If you’re using Twitter, replace [[SHORT TITLE + SHORT LINK]] with no more than 140 characters including a short description and a shortened URL (go to bit.ly to get a short URL). The savvy Twitter users bill include their Twitter handle and leave enough room for RTs.
Now load the page and test that the images appear and that each of the share links takes you to the right place.
Specific Steps for WordPress

What we’re going to do is use built-in WordPress functions to hand over the current URL and title to the links you created above. We need to replace everything with double square brackets above with functions that will automatically add the required info. Make sure to follow the next section if you’re using Twitter.
- Replace [[TITLE]] with <?php the_title(); ?>
- Replace [[URL]] with <?php the_permalink(); ?>
- Replace [[PATH TO IMAGE]] with the direct path to the folder where your share icons are being stored. Also, make sure the image names here are the same ones you’re using.
If you’re using Twitter with WordPress
Sending the URL is simple for sites like Facebook and LinkedIn where the brevity of your message is not an issue but for Twitter we need to save characters where we can. Though a Bit.ly or Tr.im API call could handle shortening the URL for you, I prefer to create one before I post and add it as a custom field. This lets me track click-throughs for Twitter in one place (for me, on the bit.ly site). You’ll need to manually create a shortlink each time but, boo hoo, it takes 30 extra seconds.
First, we need to add a little snippet to grab the short URL and create a short title. After the loop starts…
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
…paste this…
<?php
$key = “shortlink”;
$shortlink = get_post_meta($post->ID, $key, true);
$shorttitle = urlencode(substr(the_title(), 0, 79));
?>
You now have two varibles, $shortlink and $shorttitle, that can be used when creating the HTML for the Twitter share badges. $shortlink is taken from the post (I’ll show you how to add it later) and $shorttitle is a shortened and URL-encoded version of the post title. These come together with your Twitter handle (below) to create a concise, complete Tweet. Now, just replace [[SHORT TITLE + SHORT LINK]] with…
RT%20@joshcanhelp%20<?php echo $shorttitle . ‘%20…%20’ . $shortlink; ?>
… and change “joshcanhelp” to your Twitter handle and you’re ready to go. What we’re doing is creating a tweet with the shortened title and URL that mentions your handle so you get Twitter credit.
When you create a post, you’ll need to create that shortened URL before publishing.
- Click the Save Draft button on the top right, then the “View Post” link in the yellow bar that appears at the top.
- Copy the URL out of the address bar and go to bit.ly (or similar).
- Paste in the URL in the field and click Shorten (or similar). You’ll be given a short URL.
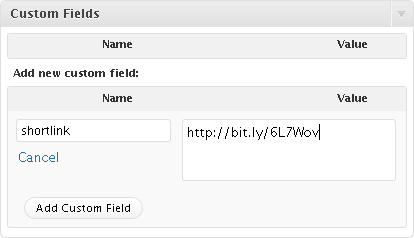
- Copy this short URL and come back to your post edit window. Scroll down to the bottom of your post to a section called “custom fields.”
- Click Enter New and type in “shortlink” into the field that appears. Now, paste the shortened link into the field on the right.

Click add and you’re ready to rock & roll. Now load the single post and test that the images appear and that each of the share links takes you to the right place.
Edit: This was published and enjoyed on Smart Data Collective to the tune of over 600 views and 14 retweets. Some of you might be aware that I’m contracted by the company that manages that site but I have no sway over published content at all, FYI.
< Take Action >
Comment via:
Subscribe via:
< Read More >
Tags
Newer

Feb 03, 2010
Give someone a social hand and write a review
A reminder to get out there and write reviews about the stores and products you can’t live without and the ones you want to annihilate.